Damit Apps im Unternehmen erfolgreich angenommen und eingesetzt werden, sollte bereits bei der App-Gestaltung die "User Journey" berücksichtigt werden. Also die Schritte, die der App-Nutzer während der Nutzung seiner App durchläuft und die Erfahrungen, die er dabei macht. Es ist wichtig, seine Anwender zu verstehen, deren Bedarf und deren Herausforderungen zu identifizieren. Und diese dann auch beim Erstellen eines digitalen Formulars zu berücksichtigen.
Mit ein paar einfachen Tricks können Unternehmen ihren Mitarbeitern einfach nutzerfreundliche Apps bereitstellen.
Usability Tipp #1
Wichtige Hinweise an aktiven Feldern bieten
Find the right spot – Gezielt platzierte Informationen schaffen Orientierung
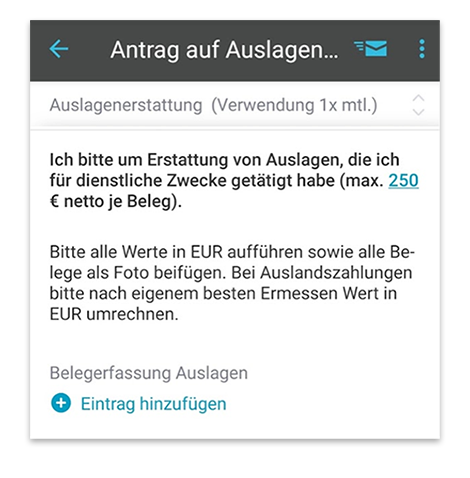
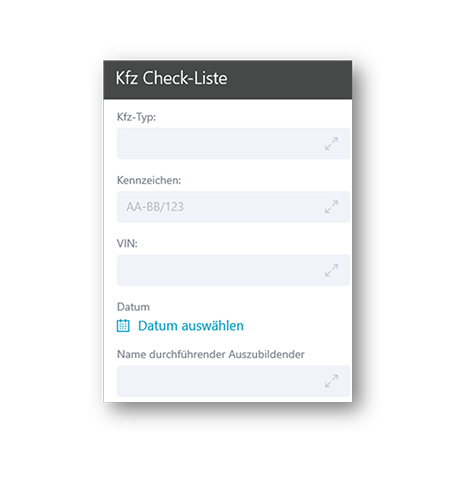
Platzieren Sie relevante Informationen, die App-Nutzer vor und während des Ausfüllens des digitalen Formulars unterstützen sollen, gut sichtbar. Es eignen sich Stellen, an denen der Nutzer auch aktiv wird. Die Platzierung ist gut gewählt, wenn der Nutzer die Hinweise sofort umsetzen kann. Bereiten Sie Informationen so einfach wie möglich und detailliert wie nötig auf. Mit Erklärungen zum Verstehen und Ausfüllen einzelner Bausteine oder Formularbereiche kann der App-Nutzer bestmöglich unterstützt werden. Im smapOne Designer kann dies z. B. mithilfe von Textbausteinen umgesetzt werden. Zudem können manche Bausteine auch mit einer Beschreibung versehen werden.
Unser Tipp #1:
Wichtige Informationen und Hinweise sind dort zu platzieren, wo der App-Nutzer diese am ehesten benötigt und die angebotene Unterstützung direkt umsetzen kann. Konkrete Wertdefinitionen, Beispiele und Beschriftungen helfen dem Nutzer zu verstehen, was von ihm erwartet wird.





Usability Tipp #2
Allgemeine Informationen in Extra-Seite auslagern
Important information first - Informationen nach Wichtigkeit in der App anordnen
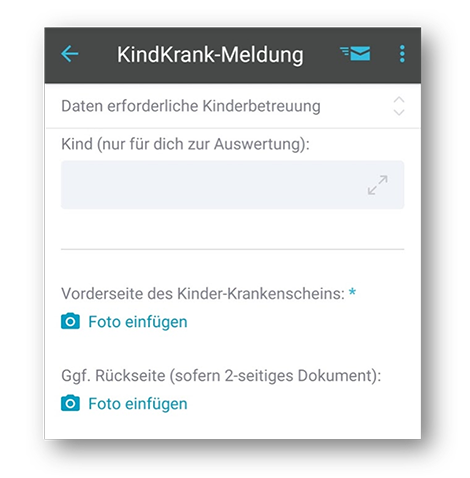
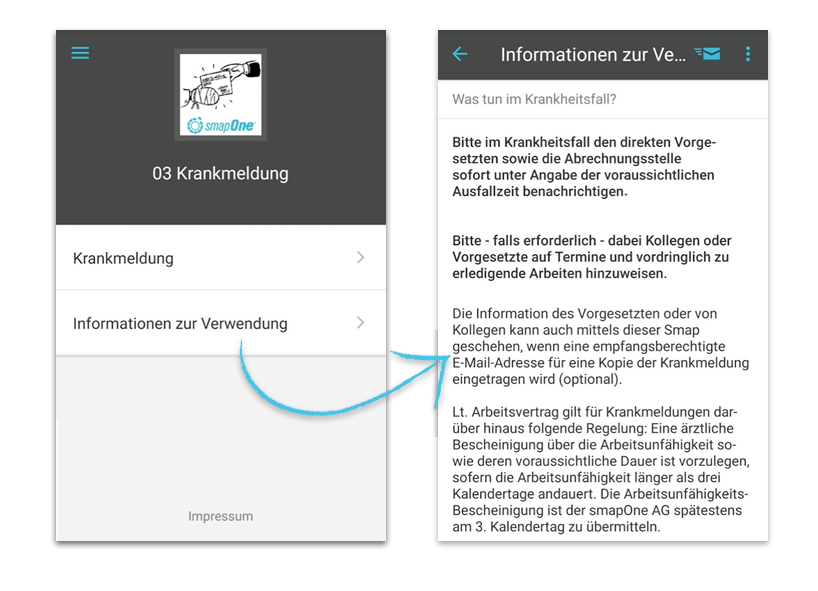
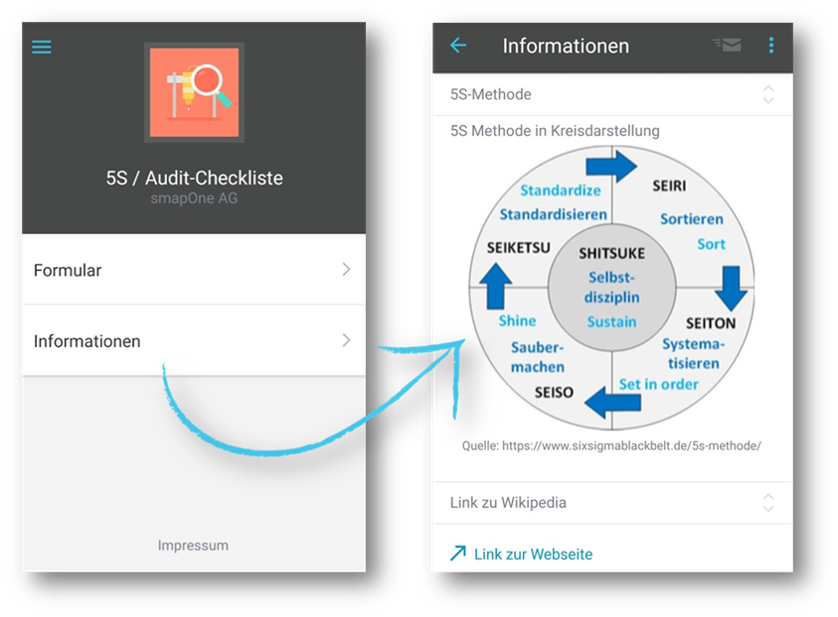
Gerade vor oder während der Erstellung von Apps ist es wichtig, zwischen Basis-Informationen, die für den Nutzer obligatorisch sind, und Detail-Informationen zu unterscheiden. Denn Informationen, die nicht direkt beim Ausfüllen des Formulars helfen, gehören nicht auf die Formularseite einer App. Für weiterführende Informationen für den App-Nutzer gibt es die Möglichkeit, eine Infoseite als eigenständige Seite innerhalb einer App anzulegen. Diese kann bewusst von den Ausfüllhinweisen auf der Formularseite getrennt werden. Sie stellt ein Zusatzangebot für den Nutzer dar. Zusätzlich erleichtert auch eine konkrete und treffende Beschreibung der verwendeten App den Nutzern den Umgang mit dem digitalen Formular.
Unser Tipp #2:
Unterscheiden Sie, welche Informationen für den Nutzer obligatorisch und welche „nice-to-have“ sind. Beschreiben Sie die Funktion und Aufgabe Ihrer App kurz und verständlich. Nutzen Sie Informationsseiten für weiterführende Informationen.


Usability Tipp #3
Vorauswahl von Daten und Texten bereitstellen
Lead the user – Vorauswahlen beschleunigen die Datenerfassung
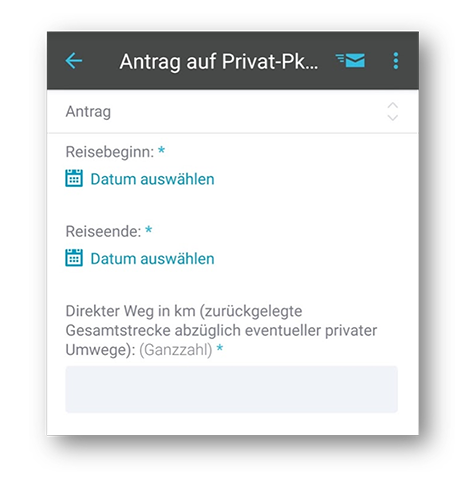
Nutzer, die in jedem Formular dasselbe dokumentieren und beschreiben müssen, sind schnell genervt. Zum Beispiel sollte der App-Ersteller darauf achten, dass die Person nicht immer wieder aufs Neue seine persönlichen Daten einzeln eintragen muss.
Hier gibt es ganz einfache Lösungen:
- Bereitstellen von Textbausteinen: Bei Zutreffen müssen diese nur noch "abgehakt" werden. Dies hilft beim Datenerfassen und später sogar beim Auswerten, da identische Gegebenheiten immer exakt gleich beschrieben werden.
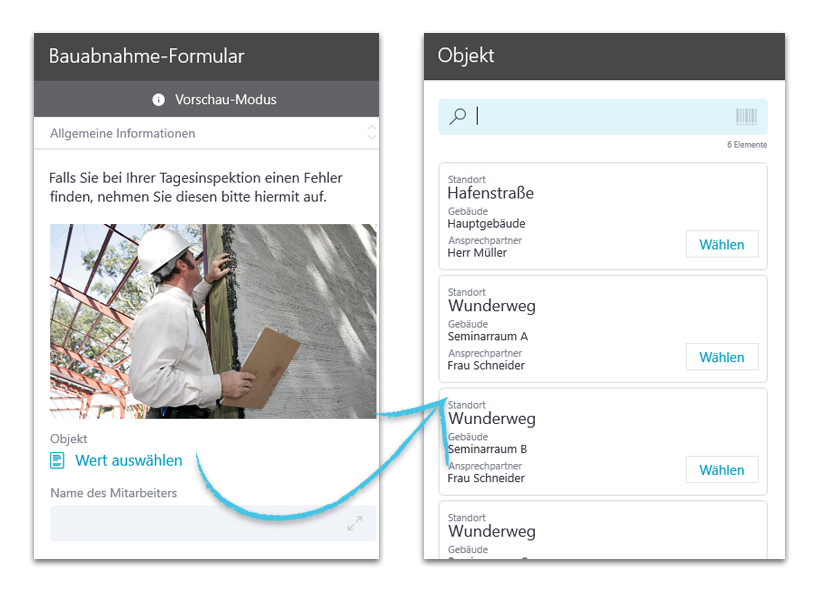
- Datenauswahl durch Klick einfügen: Mit dem Datensatzauswahlbaustein kann eine Excel-Datentabelle hinterlegt werden. Nutzer können dann auf ihrem mobilen Gerät über eine Suchfunktion aus diesen Daten einen bestimmten Datensatz auswählen und übernehmen.
Unser Tipp #3:
Immer gleiche Angaben treffen zu müssen nervt. Durch eine Vorauswahl von Textbausteinen und Datensätzen gelingt zum einen die Datenerfassung einfacher und schneller und zum anderen ist die Datenstruktur gleichförmiger.



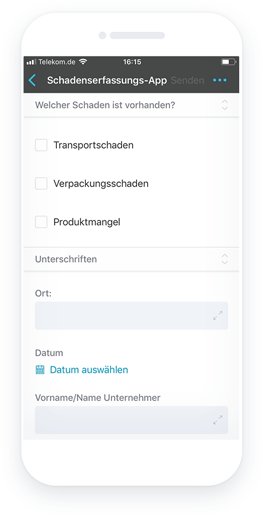
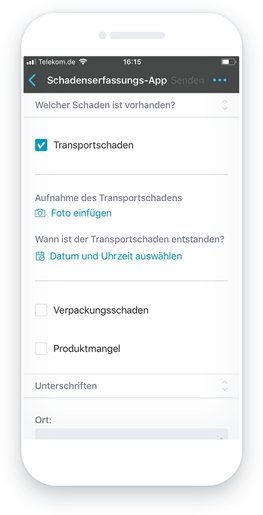
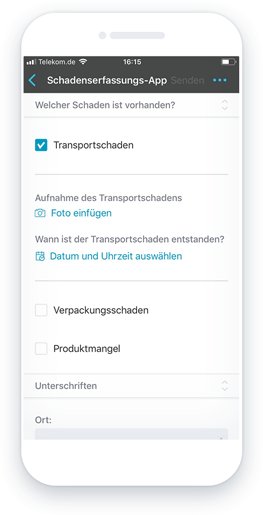
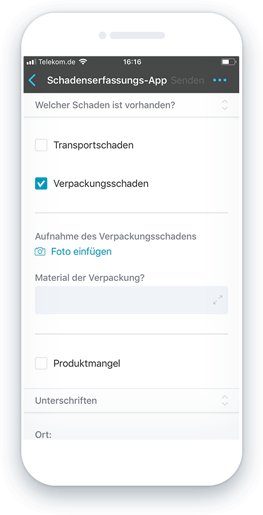
Usability Tipp #4
Übersichtlichkeit durch Ein- und Ausblenden von Inhalten
Tidy up! - Formulare übersichtlich strukturieren

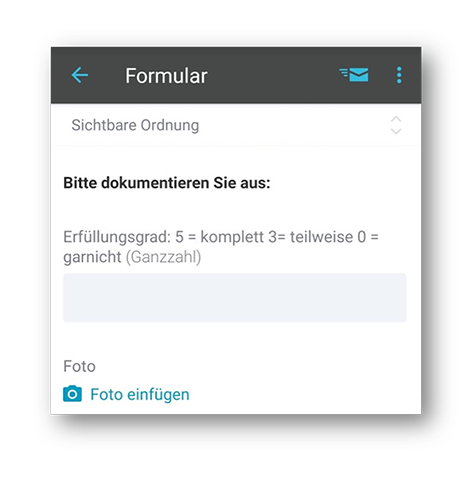
Neben den Ausfüllhinweisen kann auch eine klare und übersichtliche Formular-Struktur die Benutzerfreundlichkeit von mobilen Apps verbessern.
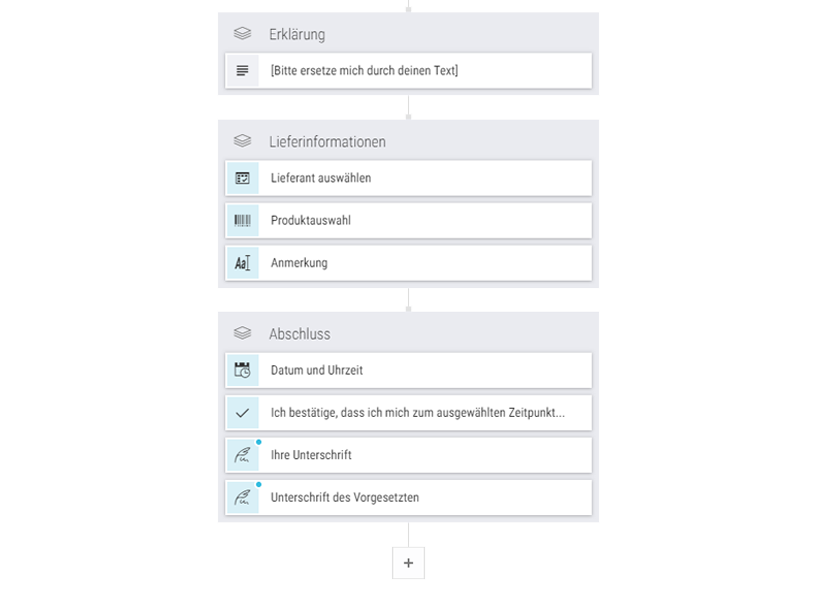
✔ Abschnitte setzen:
App-Ersteller (Creatoren) können beispielsweise für klar abgrenzbare Themenbereiche Abschnitte setzen oder Gruppen aus inhaltlich zusammengehörigen Formularinhalten bilden. Diese unterschiedlichen Abschnitte können mithilfe der verschiedenen Optionen benutzerfreundlich gestaltet werden. Mit dem Ergebnis, dass das Formular zwar alle notwendigen Aspekte abfragt, aber nicht zu überladen wirkt.
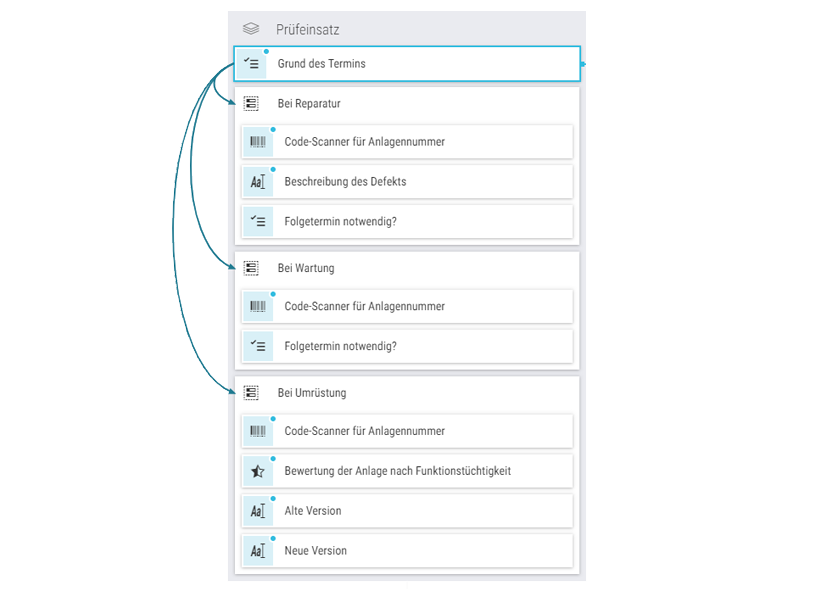
✔ Aktivierungsregeln:
Diesen Zweck unterstützt auch die Funktion „Aktivierungsregeln“. Diese ist für Formularteile konzipiert, die nur in bestimmten Szenarien einer Dokumentation benötigt werden. Mit der Aktivierungsregel erscheinen bestimmte Aspekte nur, wenn sie durch Auswahl eines vorherigen Punktes aktiviert wurden. Werden drei verschiedene Aktivitäten in einem Formular abgebildet, benötigen diese auch verschiedene Formular-Felder. "Nicht-Aktiviertes" wird ausgeblendet und erscheint nicht im Datensatz / Bericht.
Unser Tipp #4:
Mit einer klaren Formularstruktur und dem gezielten Einsatz von Aktivierungsregeln im smapOne App-Baukasten können Unternehmen ihre Apps übersichtlich und benutzerfreundlich gestalten.
Usability Tipp #5
Ergebnisbausteine vermindern das Fehlerrisiko
Make it easy – Ausfüll-Hilfen verbessern die App-Usability
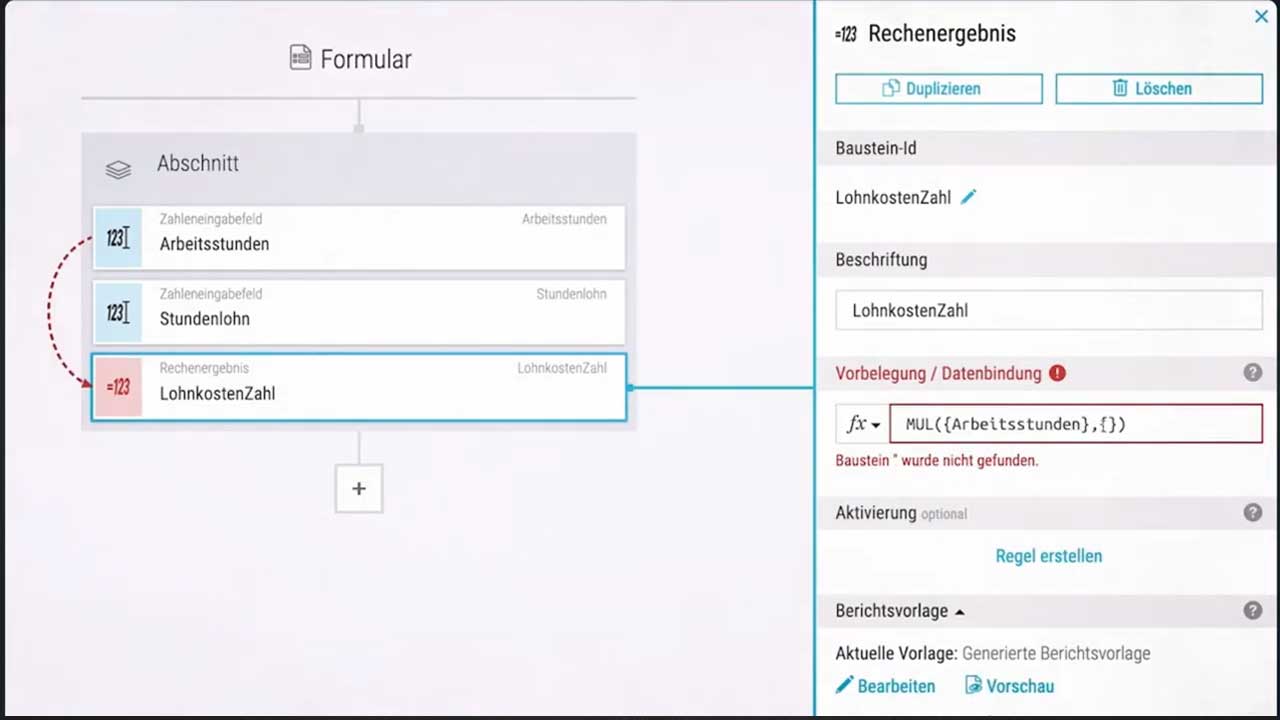
Unternehmen können den manuellen Aufwand für Nutzer so gering wie möglich halten. Ein Beispiel dafür sind Berechnungen. Wenn Baumaterial XY einen festen Preis pro Quadratmeter hat, dann errechnet der Ergebnisbaustein aus den abgenommenen Maßen direkt den Kundenendpreis. Die automatisch errechneten Werte werden sofort in die Formularfelder übernommen. Ein weiterer Anwendungsfall besteht darin, wenn der Nutzer bei der Erfassung eines Schadens die Beschaffenheit dieses als leicht, mittel oder schwer einordnen soll. Die Berechnungsformel verrät, wie viele Mängel von der jeweiligen Kategorie festgestellt wurden - ohne, dass der Nutzer hier nachzählen muss.
Auch die Zusammenführung von Text ist möglich. Aus dem angebenen Kundennamen und der Ortsbestimmung des Auftrags, kann die Anschrift für die Rechnungszustellung entnommen werden.
Unser Tipp #5:
Ergebnisbausteine erleichtern App-Nutzern die Eingabe von berechneten Werten. Dies sorgt für weniger manuellen Aufwand und minimiert das Fehlerrisiko.

Na, jetzt wollen Sie es selbst einmal probieren?
Je benutzerfreundlicher die App, desto größer die Akzeptanz durch die Nutzer und damit der Mehrwert für das Unternehmen.
Probieren Sie es doch gleich aus und gestalten Sie mit smapOne Apps, die Nutzer lieben werden. Starten Sie direkt mit Ihrer eigenen App!
▶ Hier geht’s zu Ihrem kostenlosen Testaccount.
Sie wollen mehr zur smapOne-Plattform erfahren?
▶ Hier finden Sie die Quickstart-Dokumentation und viele weitere Tutorial-Videos.
Schauen Sie gleich vorbei!

CTO/Vorstand
Thomas SchwarzAls Vorstand der smapOne AG liegt der Fokus von Thomas Schwarz auf Produktentwicklung und Datensicherheit. Vorher verantwortete er als Vice President das Anwendungsentwicklungsgeschäft eines IT-Beratungshauses mit rund 750 Mitarbeitern. Seine tiefgreifende Erfahrung in der Softwareentwicklung, speziell im Mobile Business Umfeld, konnte er in unterschiedlichen Branchen als Berater, Teamleiter und Manager sammeln. Neben der fachlichen Erfahrung und Kompetenz als Manager zeichnet den studierten Diplom-Medienberater die Fähigkeit aus, auch hochkomplexe Sachverhalte verständlich darzustellen und in die Sprache der jeweiligen Zielgruppe zu übersetzen.
Am von Holger Kreissl in IT & Innovationsmanagement
App-Baukasten vs. Individualentwicklung - Welche Lösung ist für Ihr Unternehmen besser?Zwei Wege führen Unternehmen zur eigenen App: Programmierung durch IT-Experten oder App-Baukasten für Jedermann. Alle Vor- und Nachteile gibt's hier zum Nachlesen!
Beitrag lesenAm von Thomas Schwarz in IT & Innovationsmanagement
Apps als Enabler zur DigitalisierungBusiness Apps sind hervorragende Helfer bei der Umsetzung einer zukunftsfähigen Digitalstrategie in Ihrem Unternehmen. Wie Sie Business Apps auch in Ihrem Unternehmen anwenden können und welche Vorteile diese bringen, zeigen wir in unserem aktuellen Blogbeitrag!
Beitrag lesenAm von Sven Zuschlag in IT & Innovationsmanagement
In 5 Schritten zur eigenen Business-App - So gelingt Ihr App-ProjektApps produktiv und nachhaltig im Unternehmen einsetzen - das fördert nicht nur moderne Arbeitsformen, sondern schafft auch den notwendige Wettbewerbsvorteil. Lernen Sie, wie Sie eigene Apps in den Unternehmensalltag integrieren. Einfach und schnell mit Erfolg!
Beitrag lesen
Kostenloser Ratgeber

Newsletter abonnieren







Ihre E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert.
Mit dem Absenden dieses Formulars akzeptieren Sie unsere Datenschutzerklärung.